この記事はkyusyukeigoさん主催,Unity2 Advent Calendar 2015に参加しています。
4日目は,WheetTweetさんの「非同期処理中にUnityAPIを使えるSpicyPixel Concurrency Kitのご紹介」でした。
本記事ではUnity UIのAnchorsを使用して,レスポンシブなアニメーションをUnityエディタの標準機能だけで組みます。
Anchorsの仕様変更
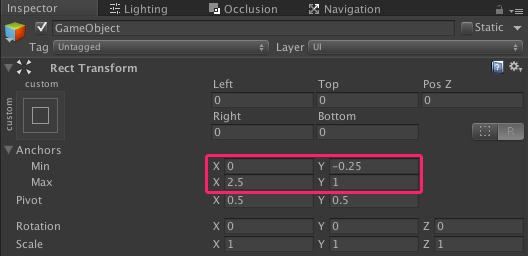
Anchorsに「0〜1」以上,あるいは以下の数値を入れられるようになっています。いつ頃からなのかは調べていませんが,少なくとも4.6の頃は無理でした。

自由な数値を入力可能になったことで,Unityエディタの標準機能だけで異なる画面比率に対応したレスポンシブなアニメーション演出が可能になりました。
Unity UIのAnchorsを使ってiOSライクなモーダルウィンドウを組む
一例として,iOSのモーダルビューに似たアニメーションを組みます。
(※画面下部からスライドインしてくるようなアニメーション)
スペースを確保
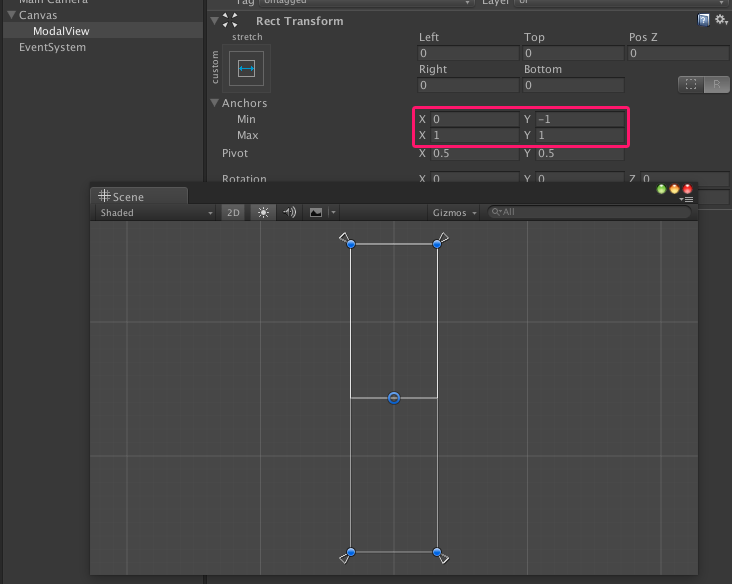
まずはじめに,モーダルビューの親となる空のGameObjectを追加。 AnchorsをMin「x = 0, y = -1」,Max「x = 1, y = 1」,余白を全て「0」にします。 これでデバイスの高さの2倍に相当するスペースが確保されます。

ウィンドウを設置
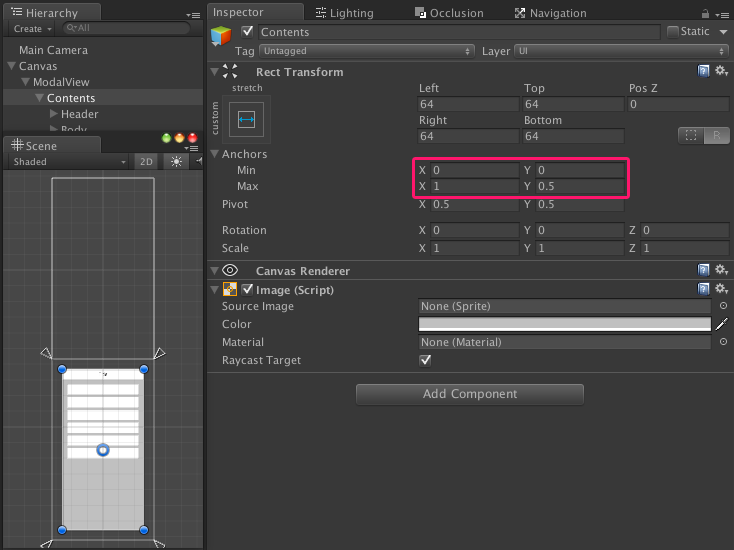
モーダルビューの子要素にウィンドウとなるGameObjectを追加します。 AnchorsをMin「x = 0, y = 0」,Max「x = 1, y = 0.5」,余白は自由です。 ウィンドウがCanvas外に配置されます。

アニメーションの追加
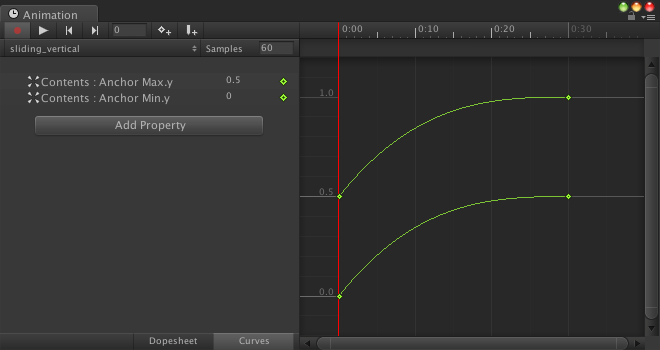
Animatorコンポーネントをモーダルビューにアタッチし,新規アニメーションを追加します。 Animationタブに移り,Add Propertyから「子要素のGameObject > Rect Transform」内にある「Anchor Max」と「Anchor Min」を選択します。 別にそのままでも良いですが,せり上がるアニメーションにx軸は必要ないので,各Anchorの「.x」は削除します。
アニメーションはAnchor Max.yを「0.5 → 1」,Anchor Min.yを「0 → 0.5」に変化するように作ります。 また,アニメーションの後に停止させるためAnimationの設定,Loop Timeのチェックを外しておきます。

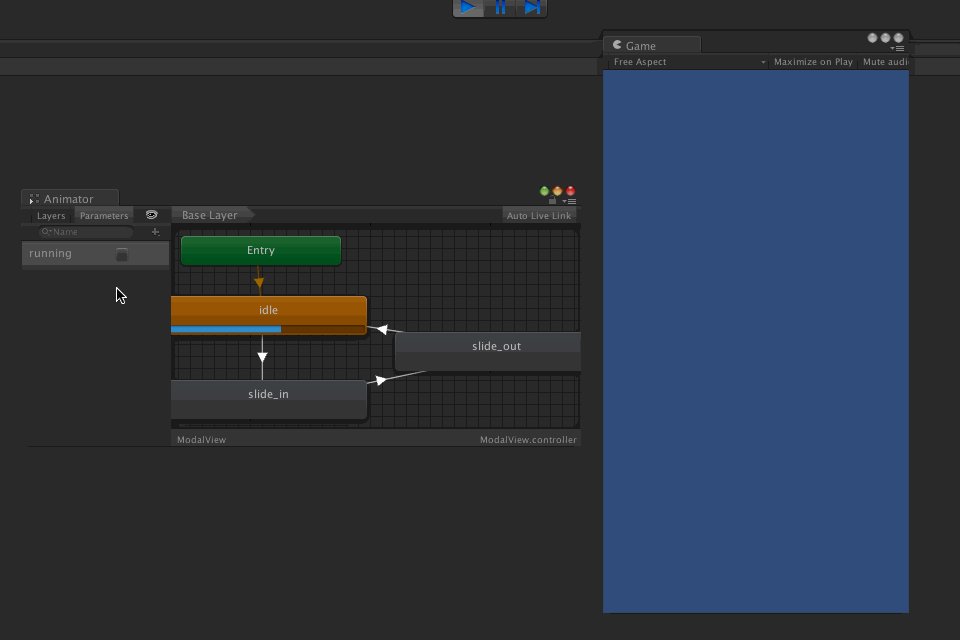
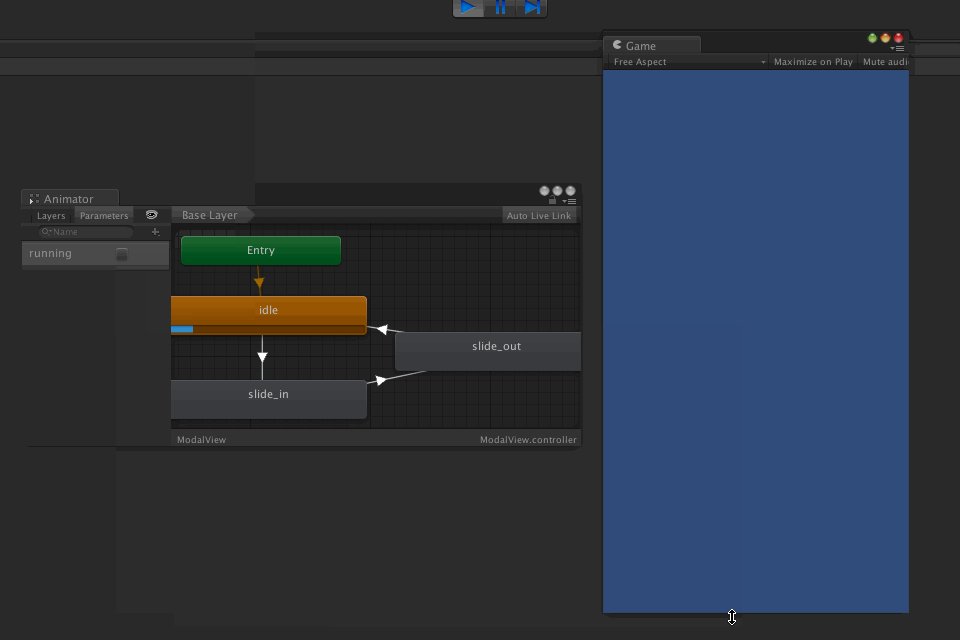
アニメーションの管理
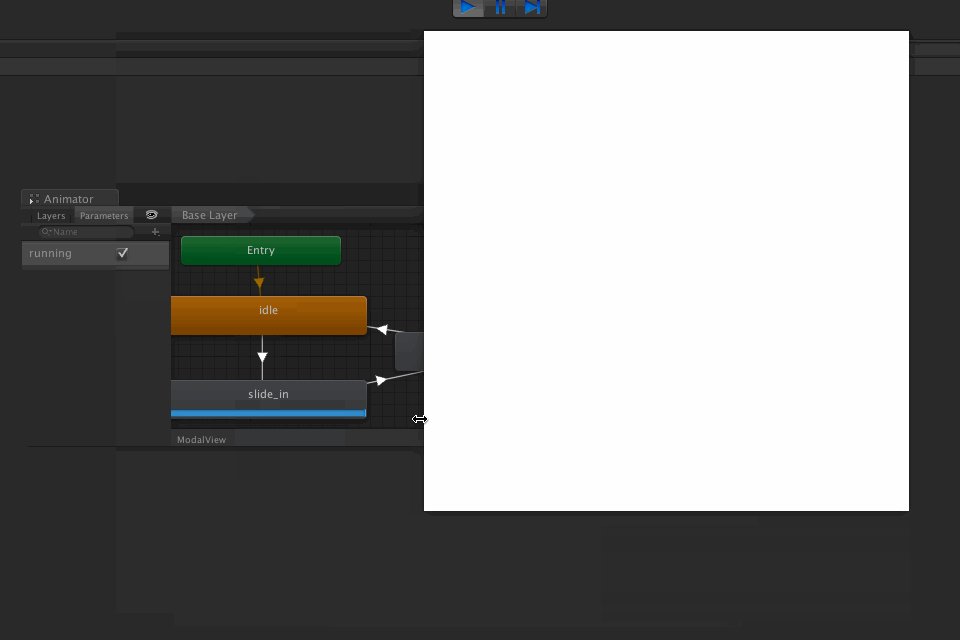
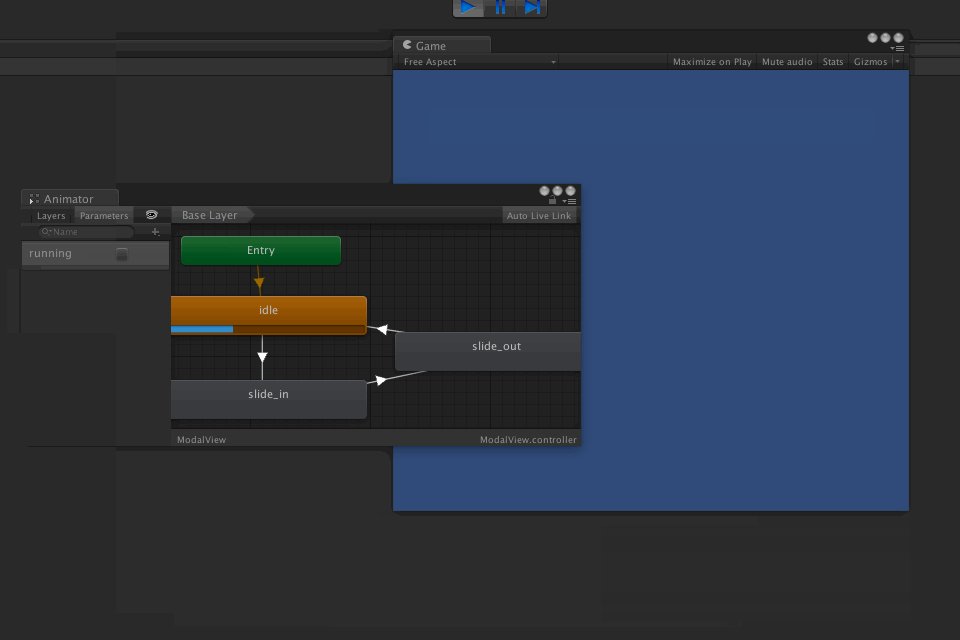
Animatorタブに移り,パラメーターを追加してアニメーションの状態を管理しますが,ここでは特に変わったことはしていません。 パラメーターの「running」のtrueを条件にスライドアップし,falseになるとスライドダウンするようになっているだけです。

ちなみにスライドダウンのアニメーションは,同じスライドアップを使用してSpeedに「-1」を入れて逆再生させています。
エディタでの作業はここで完了です。残りはプログラミングでボタンなり,ユーザーの状況に応じてパラメーターのオン,オフを切り替えて制御します。
(1行のコードすらないなんという申し訳程度のプログラミング要素…)
まとめ

Animationタブで演出を制作できるので,複雑なアニメーションも容易に実装できます。 上からスライドして消す時は下にスライドしたり,モーダルビューの利用以外にもボタン類の数に関係なくまとめて画面外に追いやったりなど, 色々と応用できそうです。
ただ,演出のために子要素を極端に多くしたり,GameObjectの階層を複雑にしすぎるのはあまり良くないかなと思います。 全画面を覆うだけとかが目的なら,シェーダープログラミングなどでやるほうがよっぽどシンプルになることがあるでしょうし。
本記事は以上です。
明日のUnity 2 Advent Calendar 2015は,blkcatmanさんの「MMD4Mecanim向けにCLIP STUDIO ACTIONを使ってモーション制作」です。