UnityでUnity UIのスプライトに影を出すにはShadowコンポーネントを使う。Shadowコンポーネントは簡易なもので,エッジにぼかしを追加するといった機能は無い。
ということでテクスチャをつくるわけだけど,つくるたびにマスクを調整していては面倒臭い。スマートフィルターでぼかすという手もあるが,少しだけ形状にこだわることができるレイヤースタイルのドロップシャドウでつくってみる。
レイヤーを準備する
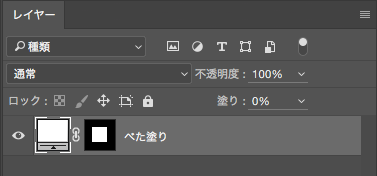
まずべた塗りレイヤーを適当なサイズでマスクする。
このマスク自体をぼかすわけではないので,レイヤーを「塗り:0%」にする。

ノックアウトを無効にする
レイヤースタイルからドロップシャドウを追加する。初期設定だと塗りの部分がすっぽり抜けていると思う。

この抜けの部分を影で埋めるには,ドロップシャドウの項,最下段「レイヤーがドロップシャドウをノックアウト」のチェックボックスを外す。

ドロップシャドウを調整する
あとは自分が使いたい形に調整するだけ。

輪郭を使えば影のテクスチャ以外も何かつくれるかもしれない。

- 余談
- Middlemanに移行してはじめての記事。なぜかWordPressで書いていた時よりも気軽に書ける。サーバーの設定やら何やらを手伝ってくれた会社の仲間二人に感謝。