Cluster,Inc. Advent Calendar 2018 - Qiitaの22日目の記事です。
実用的なネタではないですが,Toggleコンポーネントに関するちょっとした小ネタを。通常,Toggleコンポーネントはオンの時に画像を表示・非表示するだけですが,Maskコンポーネントを併用することで,擬似的に画像以外も対象へ含めることができます。
組み方
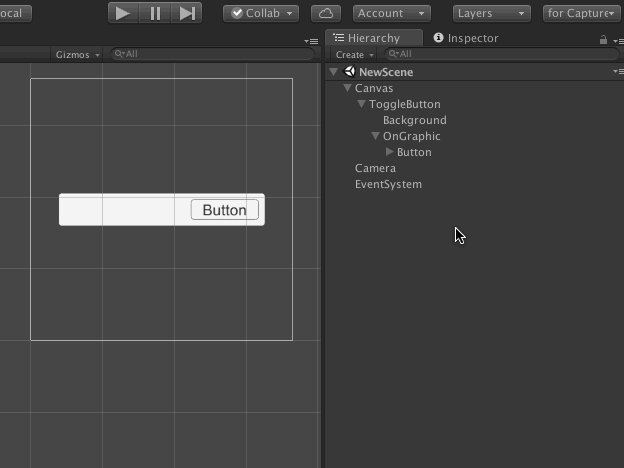
チェックマークではなく,背景の色でオンになっていることがわかるトグルボタンを組みます。
全体を埋める背景を設定し,ToggleコンポーネントのTargetとしてアサインします。
Graphicにアサインする画像も同じ要領で設置して,選択されていることがわかるよう色を変更します。ちなみにどちらもImageコンポーネントがアタッチされていなければアサインすることができません。

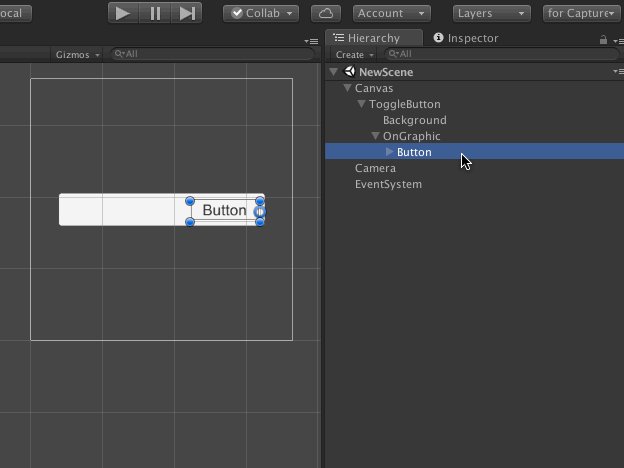
今回はボタンを対象に含めます。Graphicの対象になっているゲームオブジェクト以下に表示したいボタンを設置します。
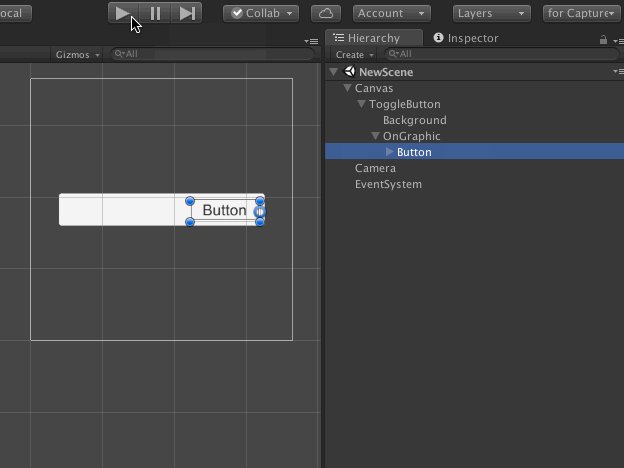
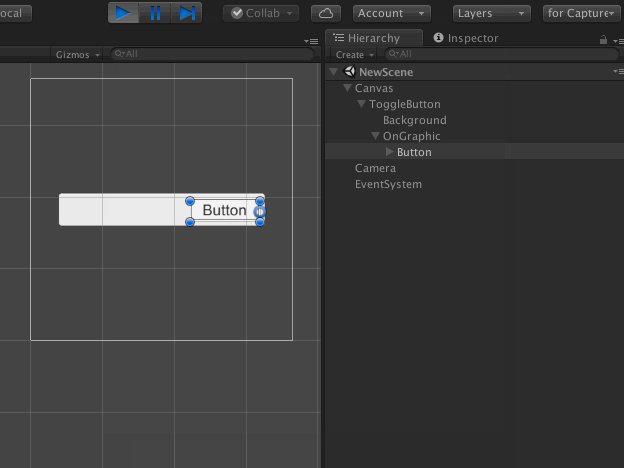
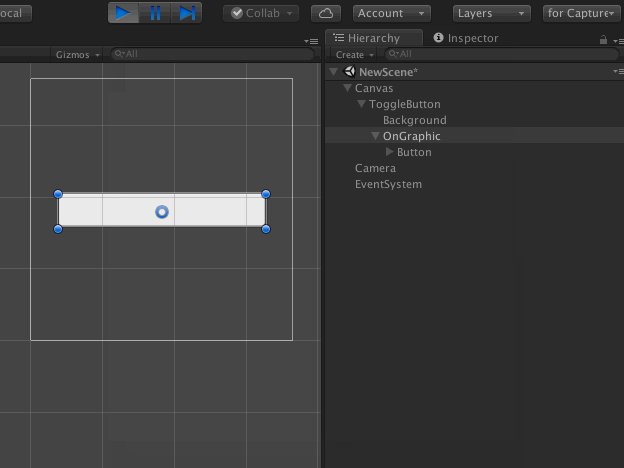
この時点ではトグルボタンをオン・オフしても,Graphicとしてアサインされている画像だけが非表示になり,ボタンは表示されたままです。

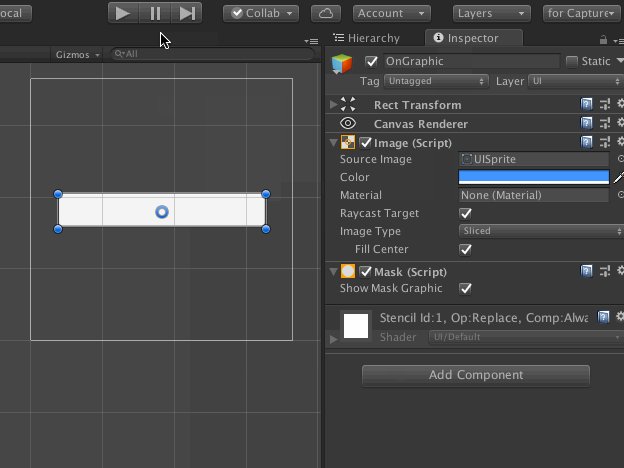
子階層のゲームオブジェクトも非表示の対象に含めるには,Graphicの対象になっているゲームオブジェクトにMaskコンポーネントをアタッチします。
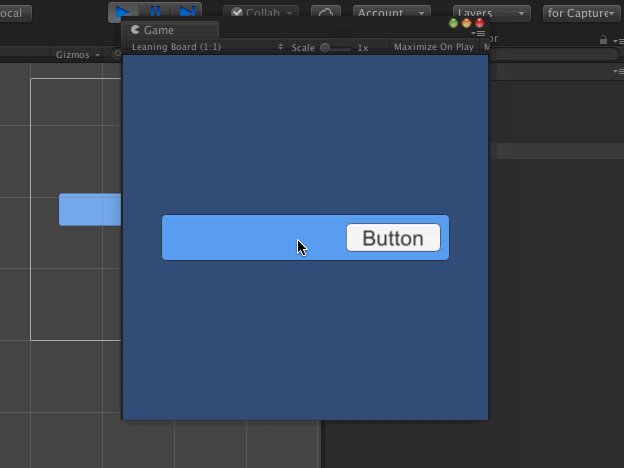
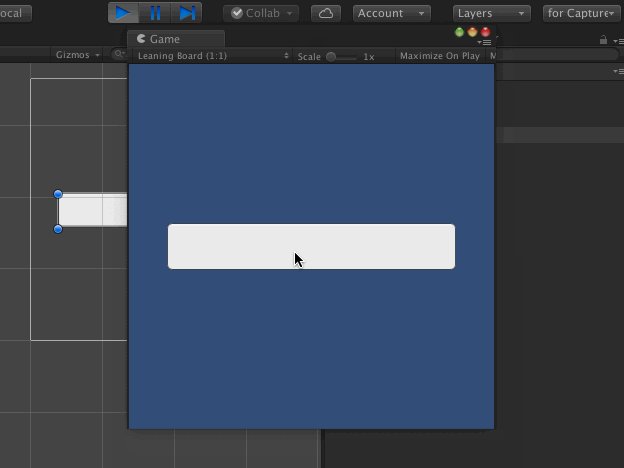
実行すると,不思議なことに子階層のゲームオブジェクトすべてが非表示になります。

トグルボタンのように複数の状態を持つコンポーネントは他にもありますが,この方法で子階層のゲームオブジェクトを表示・非表示することはできません。
大体のコンポーネントは,コンポーネント自身のActive切り替えることによって表示をコントロールしているようです。しかし,トグルボタンは例外的にアルファが関係した処理がされているようで,このようにMaskコンポーネントを使うことで子階層を表示と非表示の状態に巻き込むことができました。
あとがき
このネタが実用的ではない理由は,アルファで処理されているだけなので,ボタンのRaycast targetが生きたままだからです。なのでボタンは見えなくともRayをブロックしてしまいます。
これをそのまま使いたい場合,本実装ではボタンに対してCanvas Groupをアタッチし,一時的にRaycast targetをオフにするなどの実装が必要かと思います。ただそこの実装を入れるくらいならボタンを普通に非アクティブとかにしたほうがきっと楽ですね😇
リストで選択された項目に,アクションを起こすボタンを表示するUIは,割とあるパターン(というか今回気が付いたのもこのUIを組もうとしたから)なので,プログラムによる実装無しで,仮にパッと動きやフローを確認したい時くらいには使えそうかなと思います。