引き続きIllusratorを使ってピクセルベースの綺麗な画像を制作する方法についてまとめます。
新規ドキュメントの作成がとても大事なので,前回の投稿(Illustratorでピクセルベースな画像を作る準備)も是非チェックしてみてください。
1pxの線でボヤけない図形を描く
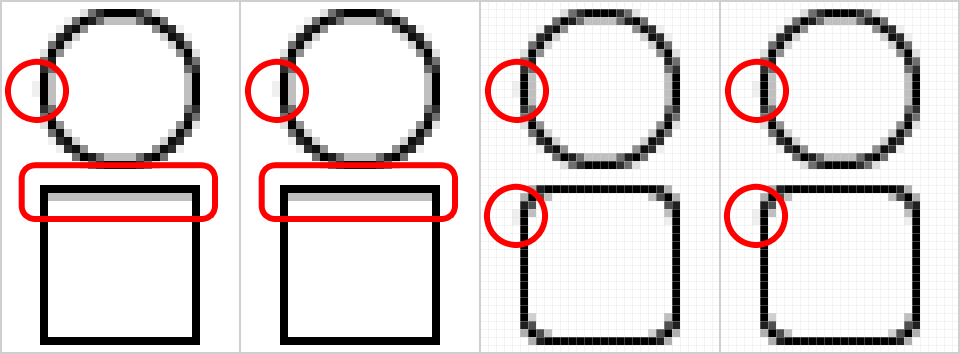
デフォルトでは線の位置がパスの中央なので線がボヤけます。なので,線を内側か外側にしたいところですが,「線の位置:線を内側に揃える/外側に揃える」は絶対に使用しません。現在(2014年3月24日)はどのバージョンであっても何かしらの条件で線がボヤけてしまいます。
- Illustrator CS3〜CS4
- どのような図形であっても線がボヤける。数値を手入力してもダメ
- Illustrator CS3〜CS4
- どのような図形であっても線がボヤける。数値を手入力してもダメ
- Illustrator CS3〜CC
- パスファインダーの処理次第でピクセルにボヤけが出る
- 左右(上下)対象の円形が非対称なピクセルで描画される
- Illustrator CS5〜CC
- 「効果>スタイライズ>角を丸くする」をかけると,フチにほんの少しボヤけたピクセルが描画される

CS5以降の直線であれば問題はありませんが,アピアランスを他のパスにペーストしたり,バージョン違いの制作者にデータを渡した際に思わぬ描画状態になってしまうのでおすすめしません。
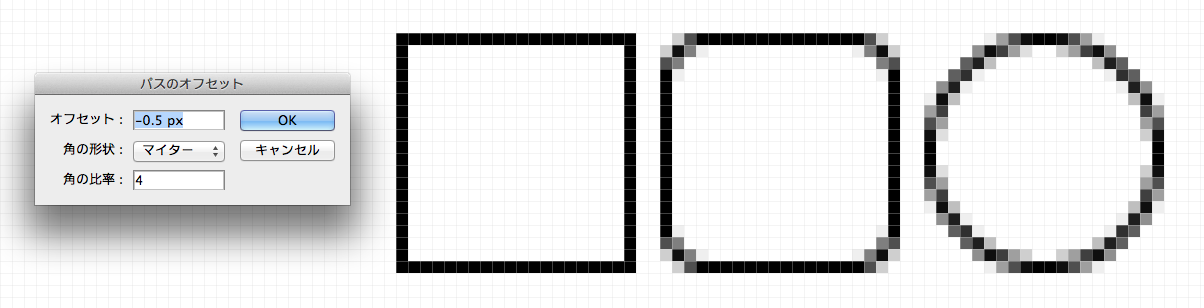
これらの症状を回避するには「効果>パス>パスのオフセット」を使用します。線の幅が1pxなので,オフセットの値は「-0.5px」にします。Webサイト制作の場合,CSSのコーディング次第では外側にしても良いと思います。
個人的にはパスのサイズと見た目が一致しているほうがデータを取り扱いやすいので,マイナスにする内側がおすすめです。(CSS3ではbox-sizingなどもあることですし)

自由に幅を変えられる1pxの“線”を描く
パスのオフセットでは1pxの線を描くことはできません。

1pxの線を描くには「パターンブラシ」を使用します。
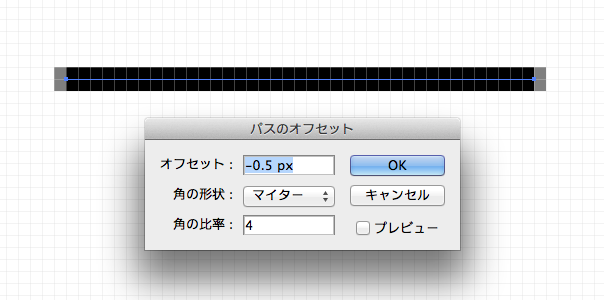
まず塗りを入れた幅2px,高さ1pxの四角形を描きます。
![]()
次に1px上に同じ四角形を作り,塗りを削除して透明なパスを作ります。
同じ要領で合わせて3種類のパターンを作り,パターンを「スウォッチ」パネルへドラッグ&ドロップして登録します。
![]()
何も選択していない状態で「ブラシ」パネルの「新規ブラシ」ボタンをクリック,ポップアップしたウィンドウから「パターンブラシ」を選択してOKボタンをクリックします。
![]()
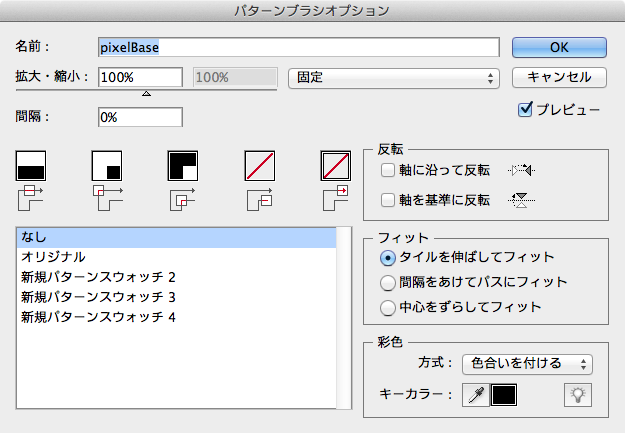
パターンブラシオプションのウィンドウが開きます。
先ほど登録したスウォッチを図のようにタイルへ設定し,彩色の方式から「色合いを付ける」を選択しておきます。

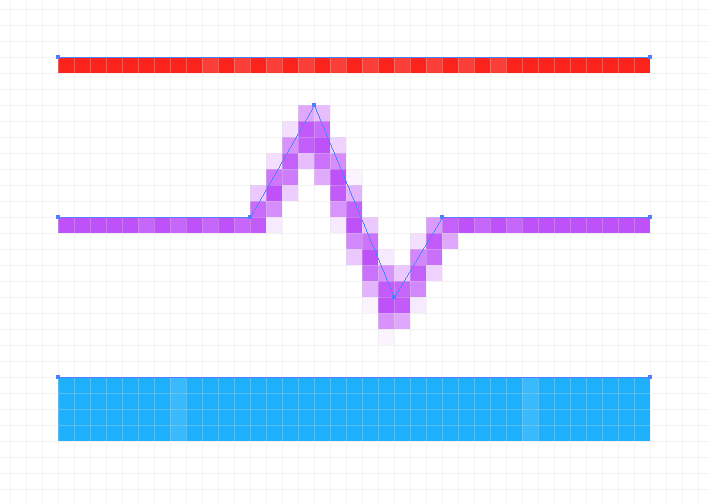
OKボタンをクリックして完了です。線を描いてみます。

線が途中で何やら薄くなっている箇所がありますが,これは気にしなくても大丈夫です。
ピクセルプレビューで何故かこのように表示されているだけであり,デフォルトのプレビューや書き出した画像ではキッチリと1pxの線になっています。
とは言っても見栄えのチェックをするには邪魔です。パスに対して「効果>ラスタライズ」をかけるとピクセルプレビューでも綺麗に表示されます。
解像度はもちろん72ppiを選択,またオプションの項から「アンチエリアス:アートに最適」を選択しておきます。
![]()
ピクセルプレビューでも綺麗に表示されました。
ブラシを使わずに図形を描く意味は?
ここまでやってみて「あれ?」と思うかもしれません。このブラシを使って図形を描けばいいのではないかと。
実はこのブラシを使って問題なく図形を描くことは出来るのですが,効果をかけると途端にピクセルに乱れが生じてしまいます。

しかし,上記の現象は私のパターンブラシの作り方が悪いのかもしれません。正直に言うと普段パターンブラシをあまり活用できておらず,図形がいい配置になっていないだけかもしれません。今後もうまくいく方法がないかちょくちょく探します。
(※そもそも,線の位置「内側/外側」でうまく描画されればこんな苦労はしなくて済む)
今回はこれで終わりです。Webサイト制作やアプリ開発向けの画像を制作するとき,線と図形をピクセルベースで綺麗に描くことがIllustrator最大の難関ですが,最初に少しだけ触れたパスファインダーの問題がまだ残っています。次回はその問題の回避方法を投稿したいと思います。