この記事はblug_jpさん主催のBlender Advent Calendar 2014に参加しています。
はじめてのUnityゲーム開発
友達のプログラマーと組んで,Unityではじめてまともに3Dゲームの開発をしました。
落下物注意報!(iOS/Android/無料/12月15日配信予定)
3Dオブジェクトは全てBlenderで制作しました。足がかりとして知っておいたほういいだろうなあと思った事を,Blenderに重点を置きながらまとめたいと思います。
使用したソフトのバージョンは,Blender2.7.1,Unity4.6です。
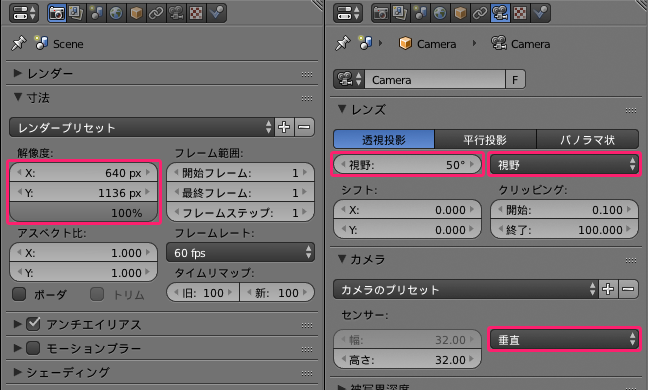
カメラの設定を合わせる
Unityのカメラは垂直角度を基準にしています。なのでBlenderでも垂直基準にして画角を揃え,想定しているディスプレイ解像度を設定してやれば,実際のゲーム画面でどう見えるかを意識しながらモデリングできます。

見栄えを大きく左右するUV展開
UnityにBlenderのテクスチャマッピングにあるような球体投影などは標準の機能として用意はされていないので,テクスチャマッピングの見栄えはUV展開が命です。
僕はどう展開するのがベストかもわからないICO球体を使って四苦八苦したり(結局綺麗にマッピングは出来なかった…),メッシュの作りが悪くて三角面化したときにテクスチャが歪んでUV展開をやり直したりと,最も作業の足をひっぱったのがUV展開です。
安定して素材をゲームに供給するには,自分の力量に合ったモデルを選ぶ(作る)ほうが良いなと思いました。でもレベルの高いことに挑戦することは大事なので,次はしっかり時間をとってからやりたいと思います。
処理の重さを気にかける
リアルタイムレンダリングなので,「レンダリングできるまで放っておこう〜!」とはいかず,いつも以上に限られたリソースで表現する必要があります。
ゲームの内容やターゲット端末にもよるので一概にこれ!とは言えませんが,カットアウト(テクスチャのアルファでポリゴンを抜く処理)のようなピクセルベースの処理は重かったり,できる限りメッシュは1つのオブジェクトにまとめたほうが軽いなど,気にかける点は多々あります。
この辺りに関してはまだわかっていないことが多く,今後の課題だなと感じているところです。
(「Unity ドローコール」などで検索をかけると色々情報が出てきます。)
ファイル形式は.blenderではなく.fbxを使う
そもそもBlender形式をそのまま読み込める事自体驚き!
Blender形式は工夫しないとアニメーションが管理できなかったり,制作や管理の都合上含めている余計なオブジェクトまでUnityに読み込まれてしまいます。Gitなどでバージョン管理している場合は余分なデータを管理させてしまうことになる(内包されたデータなので無視リストにも追加できない)ので,必要なものだけをFBX形式でエクスポートするのが1番ベターかなと思います。
Blenderのリリースノートを見ているとFBX形式の書き出しについても更新が続けられているので,もっと利便性が高まっていくのでは…という点でも期待しています。
座標軸を変換する
- 2018/12/05追記
- ここでの座標軸の変換方法は古くなっています。「BlenderでUnity向けにFBXをエクスポートする時のまとめ:メッシュ編」に新たにまとめ直しているのでそちらを参照して下さい。
一番悩んだのが座標軸の変換に関してです。
BlenderとUnityについて触れているサイトならどこでも書かれていることですが,座標系の違いから,UnityにBlenderで制作したオブジェクトを正しくインポートするには座標軸を変換してやる必要があります。
正直この辺りの解釈に自信が無く,調べた限りではX軸を90°回転させてエクスポートする方法が一般的になっているようです。これだとエクスポートのたびに回転させてトランスフォームを適用するか,回転させた状態でモデリングしなければならないので大変不便です。
どうにかスマートな方法は無いかと思い,まずエクスポートに関わっていることを実際に試して自分なりに整理してみました。
エクスポートする上でまとめた情報
- Blenderは前方が+Y,上方向が+Zの右手座標系
- Unityは前方が+Z,上方向が+Yの左手座標系
- エクスポート(Autodesk FBX)の項「前方」と「上」は,オブジェクトに係数を与えているだけ
- トランスフォームに値が入っていた場合,係数へさらに加算される
- エクスポート(Autodesk FBX)の項「トランスフォームを適用」は「前方」と「上」をメッシュに適用する
- トランスフォームの値は適用されず,係数として残る
- 上記で紹介した動画内に「トランスフォームを適用」の項は無かった(当時はまだ未実装だった?)
解決方法
やりたい事は,
- 座標系の違いなんて気にせず,Blenderのルールに則っていつも通りモデリングしたい
- インポートした時,Rotationに係数が入っていない状態でUnityの座標系に則って読み込ませたい
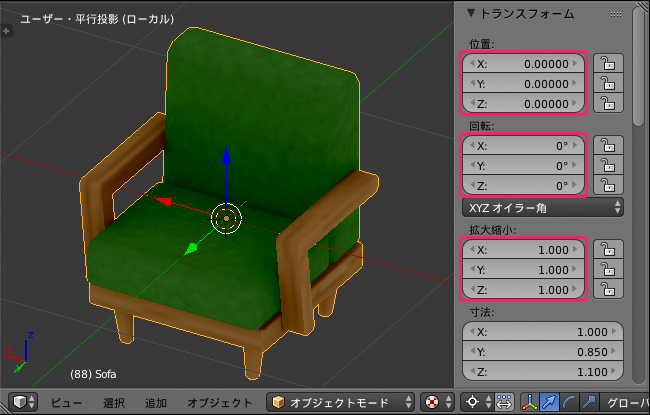
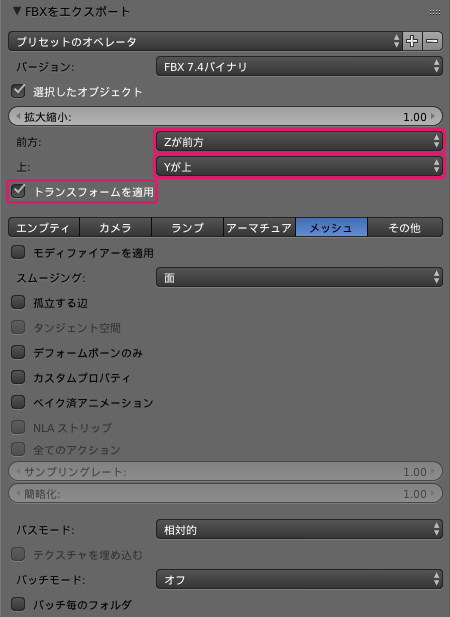
これを実現するには至極単純で,トランスフォームの回転は全て「0」にしておき,エクスポート(Autodesk FBX)の項「前方」を「Zが前方」に,「上」を「Yが上」とし,「トランスフォームの適用」のチェックをオンにするだけでした。


終わりに
座標軸については,ゲームの開発中に調べきる時間が無く結局90°の回転で手を打っていました(これが最善だとも思っていました)。だけども記事に書くにはわかりづらいし,何より散々書き尽くされているので,なんとかやりたい事を実現できないかと思い,この方法へ記事の執筆中にたどり着きました。Blender Advent Calendar 2014に参加して記事を書く機会があって良かったです!
Blender Advent Calendar 2014ではBlenderに関する貴重な記事をたくさん見られるので,他の方の記事も是非チェックして見てください。そして次はnbngさんの「Blenderデータを3Dプリントしてみた」です。